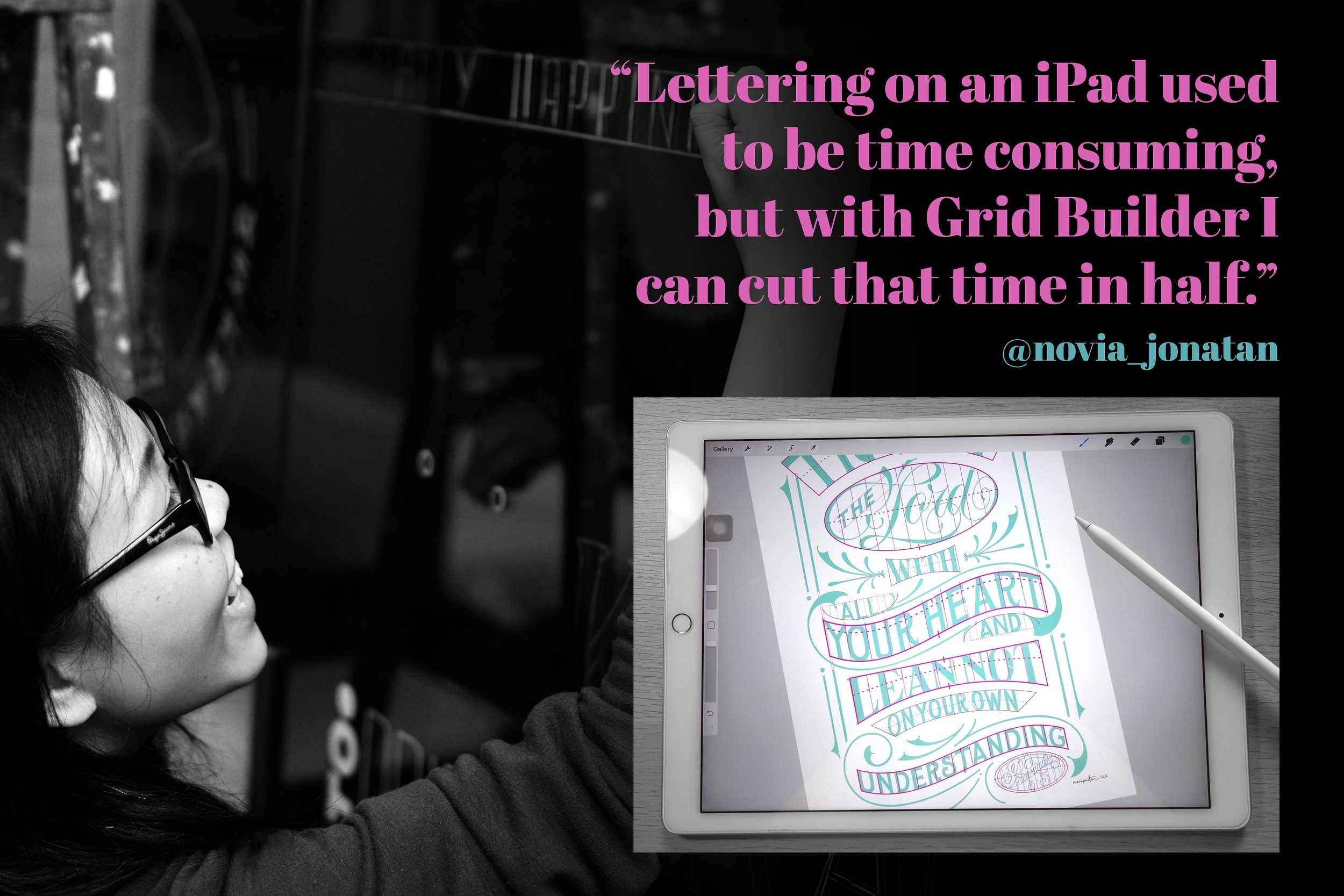
Grid Builder - Layout Composer
Grid Builder - Creating stunning lettering layouts has never been easier!
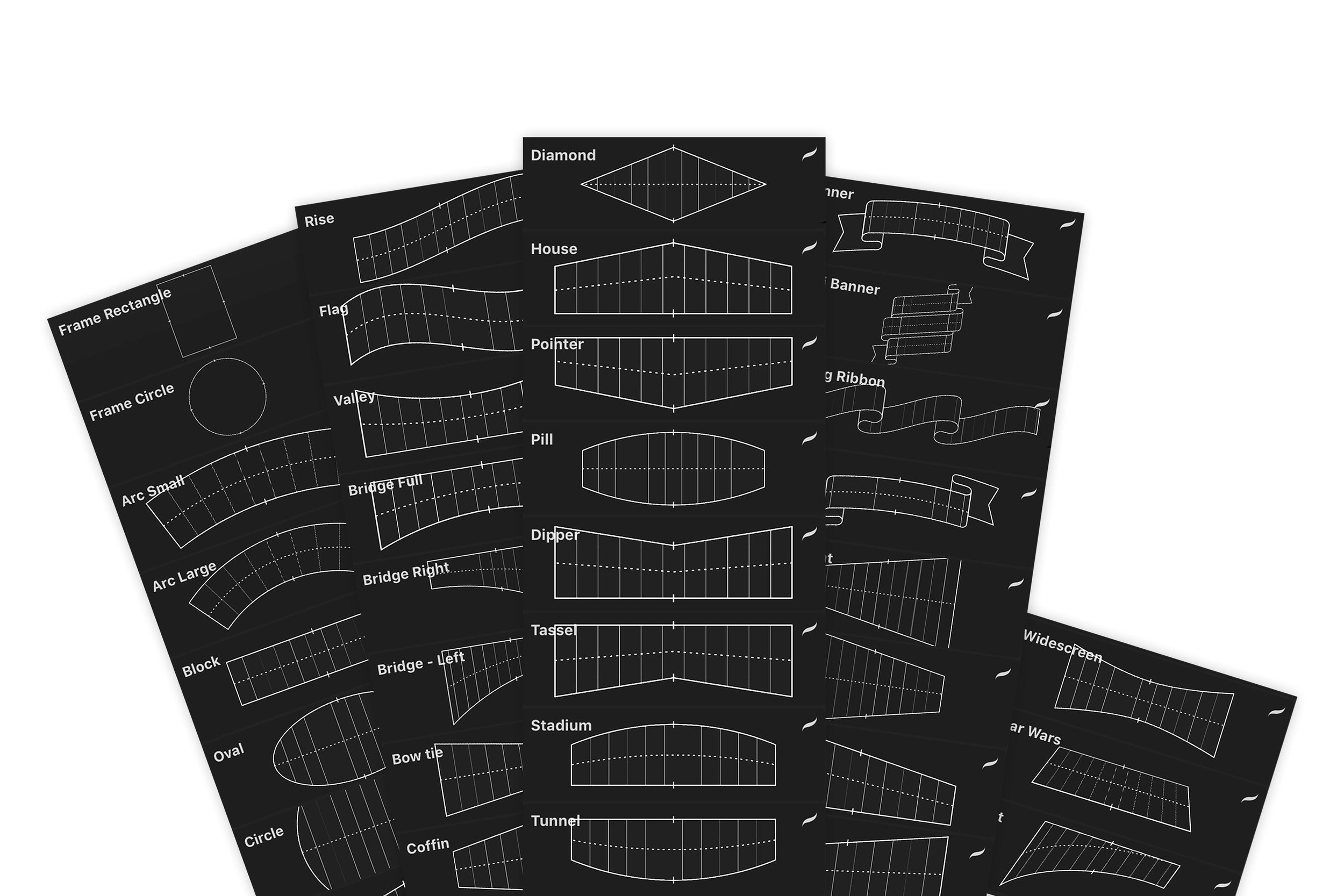
Something that I struggle with and I know you guys do to, is laying out a great composition within your lettering work. You have the quote or words you want to use, you know the style, but you just get stuck with how to lay it out, so it doesn't look like letters just thrown onto a page.
So together (Ian Barnard and myself) we thought about how we could produce something that could make this process as easy as possible, but still giving you guys the tools to create completely unique pieces of art.
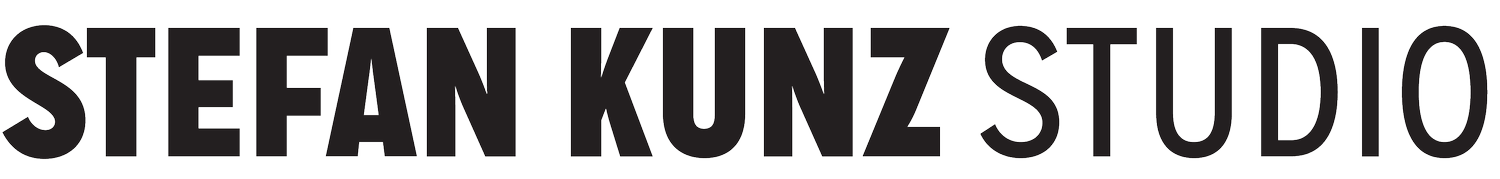
That's when we came up with Grid Builder. A set of 35 individual grid shapes that you can place together to act as guides when creating your layouts. They can be resized, stretched and re-colored so that every layout you compose will look completely different from the next.
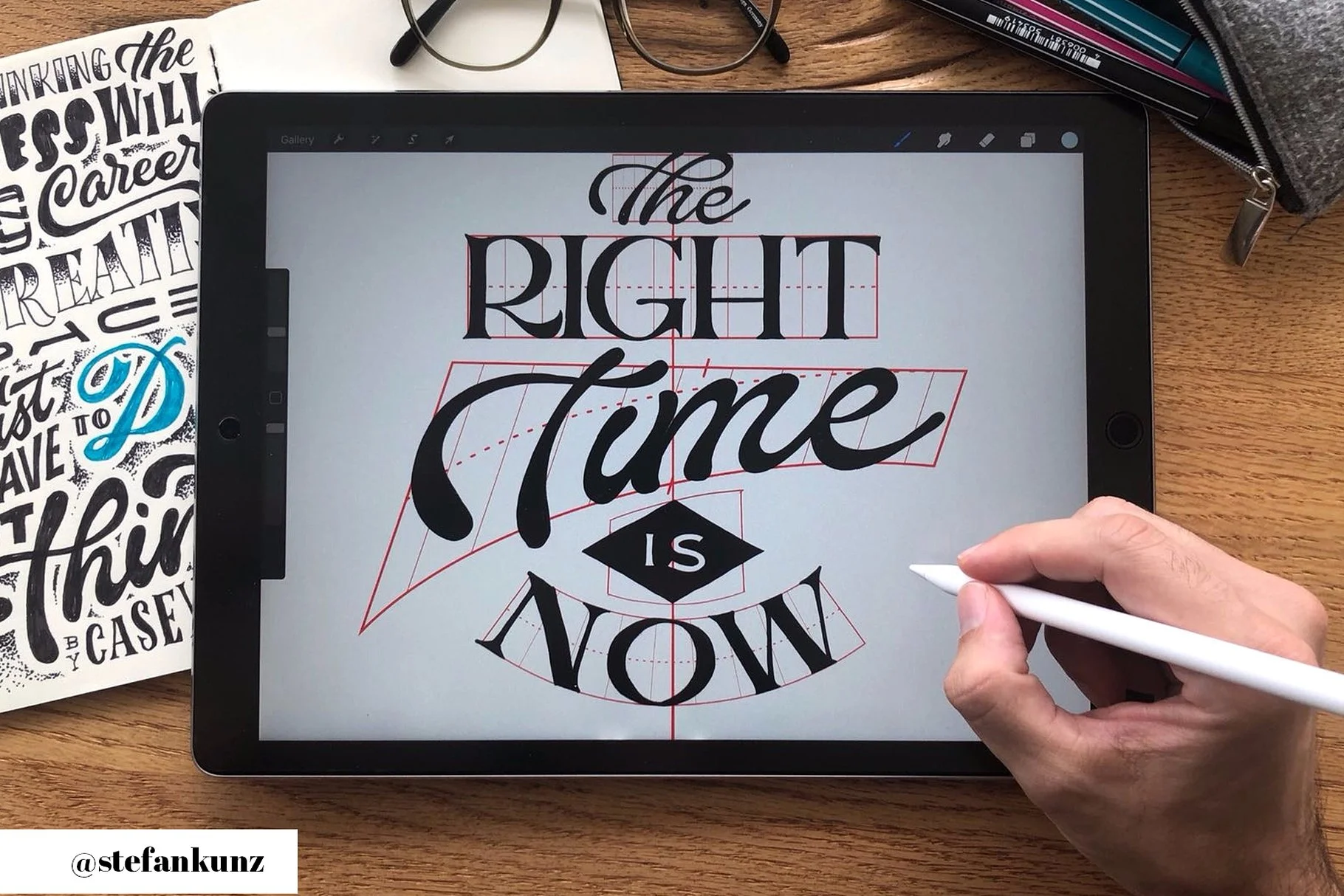
What's more, they work in nearly all of the top lettering programs. Brushes in Procreate, Custom Shapes & Brushes in Adobe Photoshop and drag & drop Symbols in Adobe Illustrator. So whether you have an iPad, Surface, Wacom or Desktop Computer there is an option that can work for you.
Want to use it with your pens and pencils? No problem, compose them in one of the above programs and print it off!
Want to use it in a program not listed below? Use the Grid Builder font in apps like Keynote, Powerpoint, CorelDraw, Canva, anything that has the access to fonts.
/// 25% OFF Voucher included for Stefan Kunz's Pre-made Grid Bundles which you can view at www.typoxphoto.com/shop ///
What's included:
• 35 x Procreate Brushes
• 35 x Adobe Photoshop Brushes / Custom Shapes
• 35 x Adobe Illustrator Symbols
• 35 x Adobe Sketch Brushes
• 35 x Affinity Designer Brushes / Assets
• 35 x Autodesk Sketchbook Pro Brushes (PC & Mac only)
• 35 x Sketch App Symbols
• Grid Builder FONT otf & ttf
• Individual Image Files - PNG/PDF/SVG
• Composition Guide PDF
• Installation instructions for each app
Minimum Requirements for Adobe Apps
• Adobe Photoshop CS6-CC / Adobe Illustrator CS6-CC
Download:
Save the zipped file to your desktop, uncompress it and then add the items to your iCloud drive to be able to access on your iPad. If you are downloading straight to your iPad then install the free app "FileExplorer Free" onto your iPad first, then you'll be able to open the zip file. Make sure to use Safari as Chrome won't let you download a zipped file! For further instructions on how to get it all set in procreate, follow this link:
How to install Procreate Brushes on your iPad – A simple step by step guide
Should you experience any problems not found within these instructions then please to reach out to me via my contact form.
Thanks, Ian & Stefan
This is your quick start guide to Grid Builder for Procreate.
1. Select 1 of the 35 brushes from the Grid Builder folder. Tap on the canvas to place it. If too large for your canvas, adjust the top brush size slider.
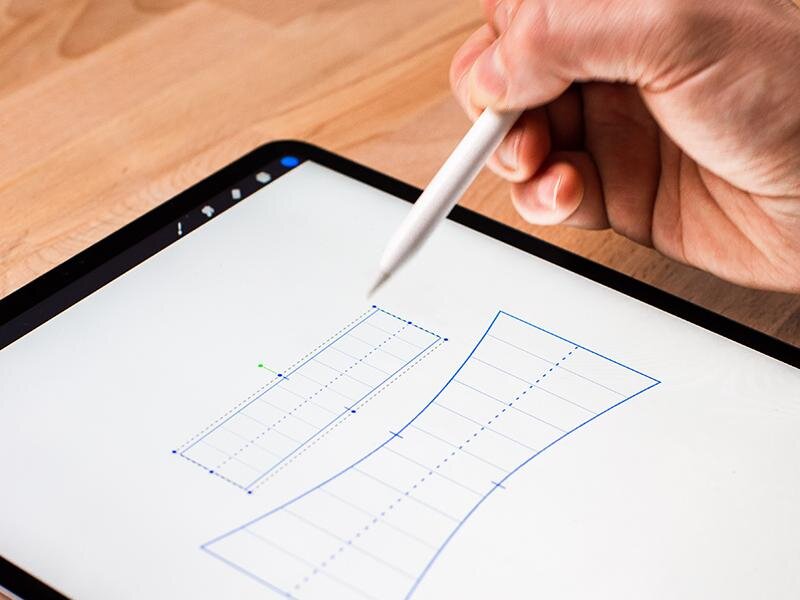
2. Tap on the canvas to place a Grid. To move or adjust the size, click on the Transform tool and drag out any of the corner points.
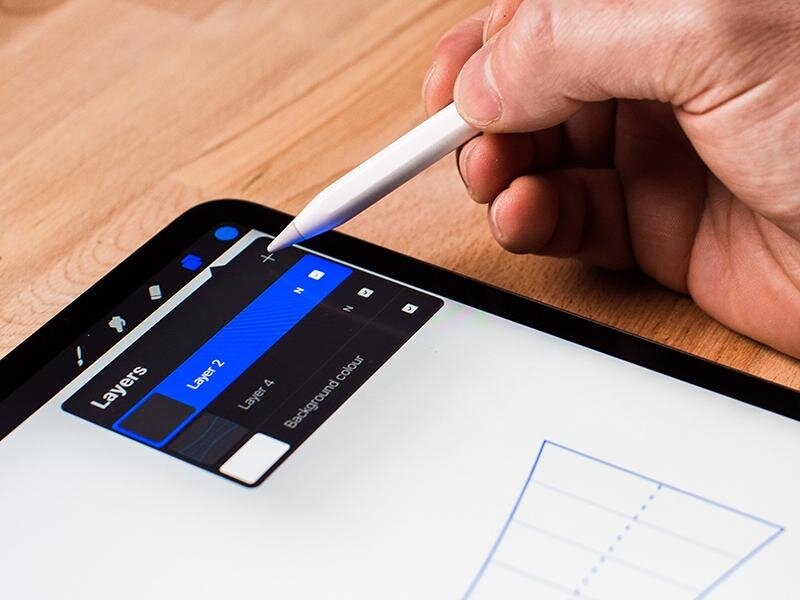
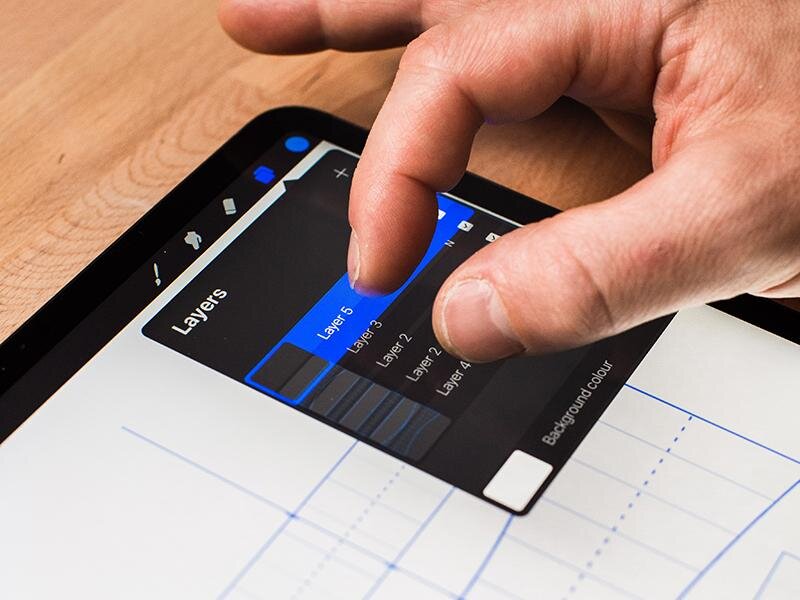
3. Create a new layer for each individual Grid. Do this by opening the layers panel and clicking on the plus icon.
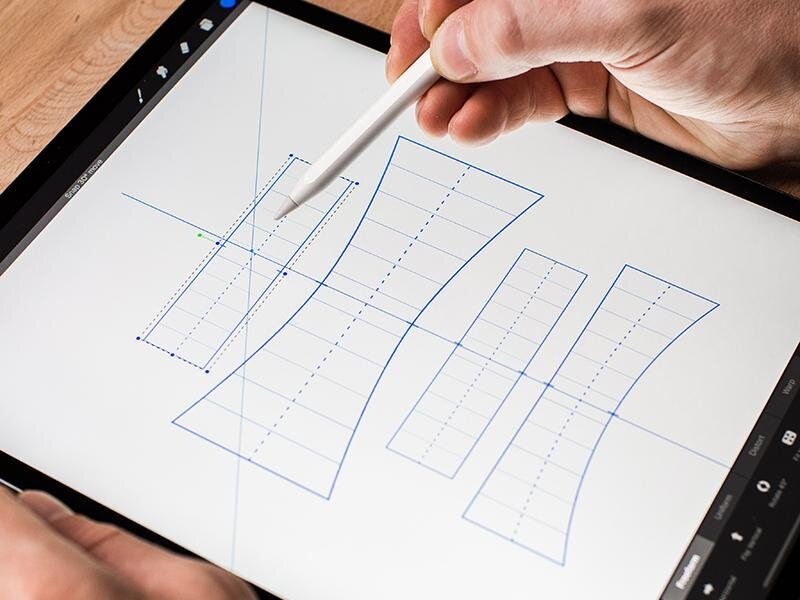
4. When stacking your Grids, emphasize certain parts by making them larger.
5. Help keep your lettering piece balanced by drawing a straight line down your canvas and use it to align each Grid using the top and bottom markers.
6. Once you’re happy with your layout, pinch together all the Grid layers to flatten it. Reduce the opacity of the flatten layer by clicking on the ‘N’ symbol.
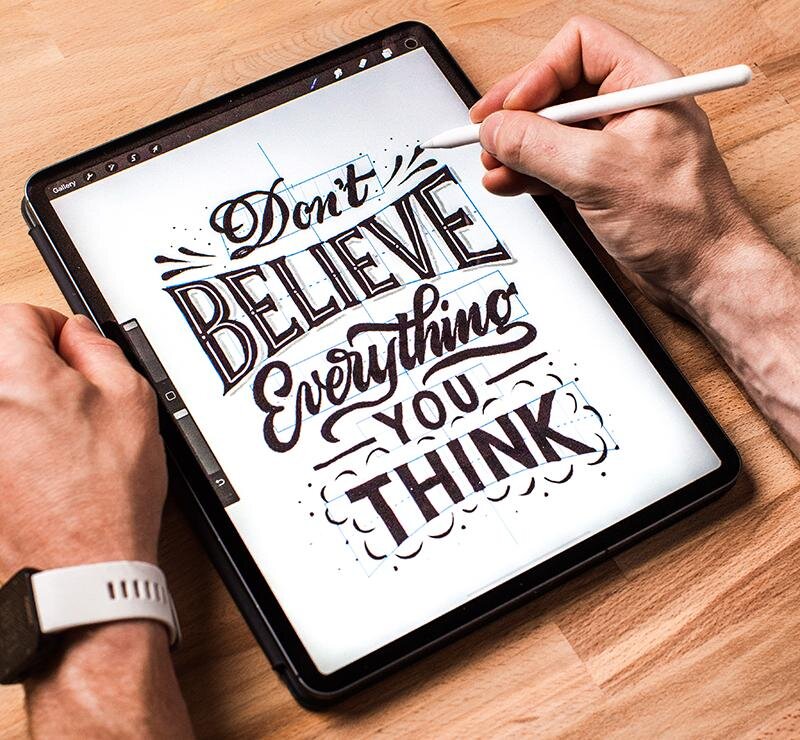
7. Start sketching inside the Grids. Put each word on a different layer helps you to edit it later on. Keep refining till you’re satisfied.
8. Use simple shapes like dots, drops, stars and leaves to fill the space around words to balance out your design.